How I built my blog
May 20, 2020 - 3 min read
I recently decided to improve my writing skills by starting this blog, and to align this with one of the personal experiences i’m currently running (learning by building), it made more sense to start this experience by building my own blog from scratch.
But first, let me answer the famous question :
Why not use a third party publishing platform?
Beside the personal motivations I started with, the reason is simple : I own my blog and content.
I can choose to do whatever I want without restrictions or terms and conditions. The freedom of building anything is a huge deal for us developers.
Choosing the tech stack
Since a lot of my recent learning was focused on javascript and react, I got started there. Considering the lightweight and static nature of my personal blog, it made a lot of sense to me to consider a Static Site Generator.
After doing some research, I reduced my options to the most javascript popular choices : Next.js and Gatsby. At the end of the day, I decided to go with Gatsby for my blog and Next.js for my upcoming projects.
Gatsby is a static site generator that uses React. Everything is configured out of the box including React, Webpack, Prettier and more, not to mention the built in optimisations that comes with no effort :
The official documentation is very well written, and there are plenty of tutorials that make the learning very accessible.
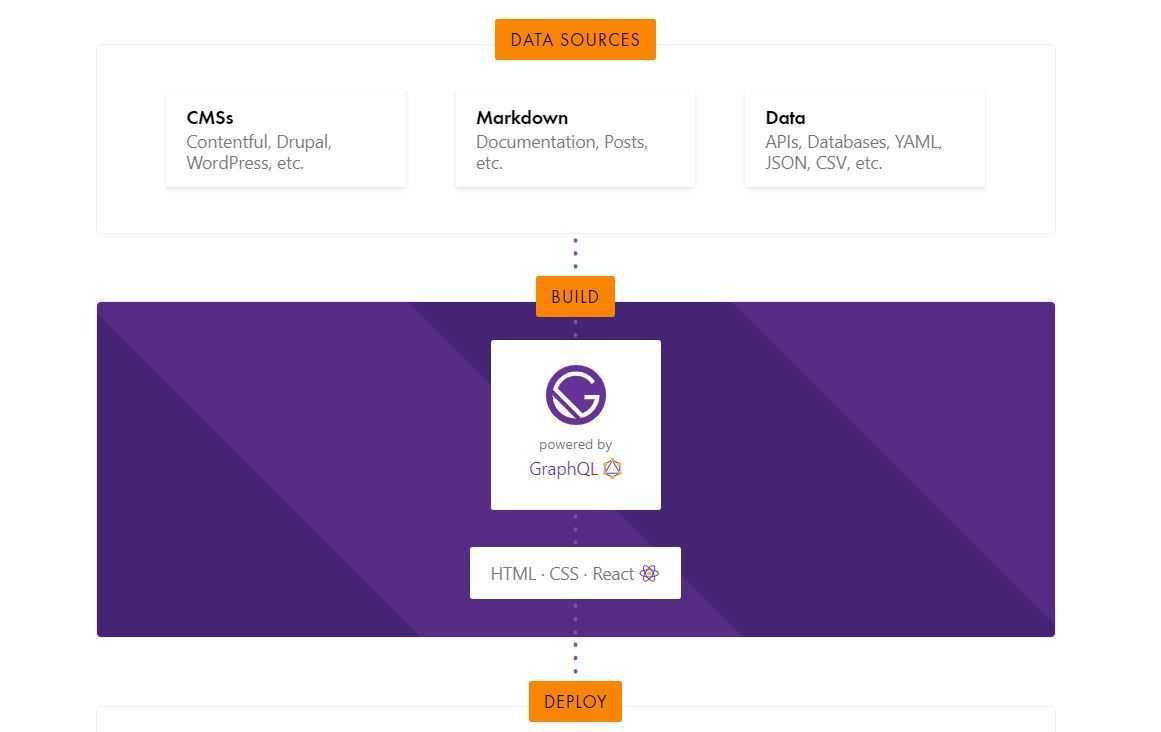
The main concept behind static site generators is to use an external data source for the content during the build process. Gatsby provides support for many forms of data : Markdown, APIs, Databases and CMSs like WordPress. To access this data, Gatsby uses GraphQL.
I went with the solution of markdown as I'm already using it while documenting at work. To be more precise, I write my posts in MDX, which is a flavored markdown syntax that lets you use JSX inside your markdown document.
You can directly import components, use charts, notifications and generally make your markdown posts more interactive and rich than a simple text.
To illustrate it, I just added this two lines inside this markdown post :
import Counter from './components/Counter';<Counter />
And here is the result :
Magic ✨!
Styling with Tailwindcss
I fell in love with tailwindcss the day I saw a live session by Adam, where he demoed how he seamlessly style a website without leaving HTML code!
Since I have worked before only with bootstrap on some projects, it felt like Bootstrap provides only the high level components, but with no much flexibility to play with them. Tailwindcss is lower level and gives basically unlimited flexibility to build whatever UI you can think of.
The styling I've done so far is simple with no much effort thanks to tailwindcss utilities, but you might notice some visual changes regularly in the future
Hosting on Netlify
I usually use Github pages for static files hosting, it is easy and simple to set up. But Netlify makes the developer experience even more efficient with more advanced features.
You only need to hook up your github repository to Netlify, then on every push (depending on your setup), builds trigger automatically and publishes your app directly on production.
Although I only use Netlify's static hosting for the moment, it offers cloud functions, custom build plugins, forms submission, A/B testing and more.
Commenting system
I felt that having comments inside the blog post is old fashioned and adds more hustle to the experience (moderating and maintaining the platform used). So I added a link to discussions on twitter, that you can find at the bottom of each article, with social links for easy sharing.
I got inspired by Kent C.Dodds's blog for this technique, and I think it is a very effective way in keeping in touch with the readers by exchanging ideas publicly on one platform. And in general the free solutions out there are not that good regarding privacy, performance and other aspects (free comes always with a hidden price).
Conclusion
It was a rich experience playing with these tools to build this blog. The next steps that i'm willing to explore are to build a habit of writing regularly, and to have first hand experience on SEO concepts.
If you plan to build your blog, try to make it a fun experience by learning new stuff or deepening your knowledge on familiar tools.
But if your focus will be mainly on content, I highly encourage you instead to consider traditional CMSs that make writing an enjoyable experience for you without the technical hustle.
Good luck!